Stories and posts arranged in a decreasing order of freshness has been a model followed by many networked information sites since the fledgling days of public computer networks. BBSs and discussion forums worked on that model and blogs inherited it. In forums, where new posts could be added every few minutes by a large membership, it became clear the administrators needed a way to keep important posts displayed on top of the list permanently, not being displaced by newer content. So they invented the sticky post.
WordPress needed plugins to produce a similar effect of marking a post as sticky until version 2.7, which had a the feature built-in. This is how it works.
What is a WordPress sticky post?

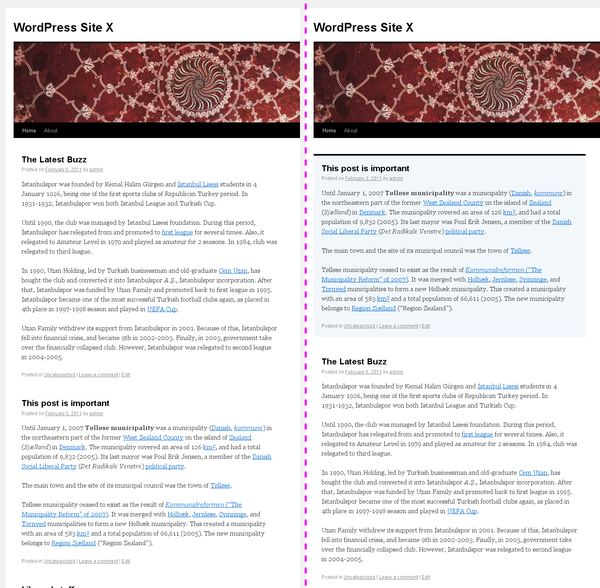
For those who aren’t clear on precisely what a sticky post is, the screen shot of a WordPress blog running the default Twenty Ten theme should explain it. The blog shown here has two posts displayed, one called This post is important and a second called The Latest Buzz. On the left is the default display. Since The Latest Buzz was posted last, it appears on top of the blog listing, and This post is important is pushed down on the page. But in the right pane, This post is important has been set to sticky, so it appears on top of the blog display and it is highlighted with a different background colour and a bold line across the top of it.
Making a post sticky

Now that you’ve seen a sticky post in action, let’s see how it’s done in WordPress. If you are creating a new post or editing one, the option to make a post sticky is hidden right in the Publish panel at the top right of the post editor. Click on Edit next to Visibility and you will find a check box to Stick this post to the front page. Selecting that and saving the post draft or updating the post will make the post sticky. Simple.

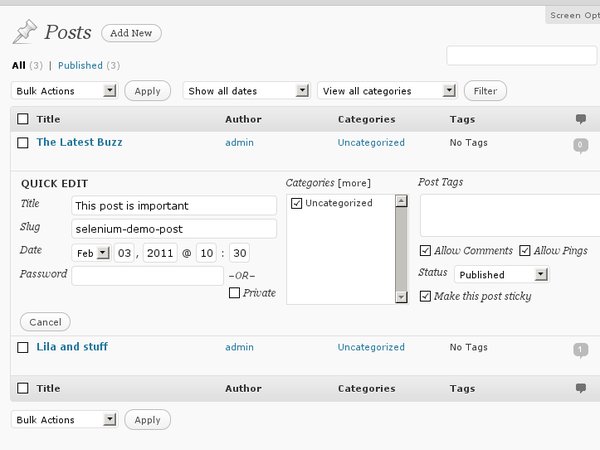
If you need to toggle the sticky option on older posts more quickly, the Quick Edit options on the Posts list admin page is a faster way to do it. When you hover over a post in the listing, you have the option to Quick Edit which brings up various post settings to work on without entering the full editor. At the bottom right of the form, you will find a Make this post sticky check box under the Status section. That is the one to toggle for our needs. Don’t forget to Update the post for the change to take effect.
How does a sticky post work?

When you’re in the Posts list in the admin area, sticky post are tagged with a bold -Sticky to identify them. On the front end, sticky posts are pushed to the front of the loop, so when the WordPress theme accesses the latest posts, the sticky post appears first. However, it is displayed no different that any other post on the code level. If your theme is well formed, all it does is assign a special .sticky class to the post DIV and then it’s up to the CSS styling to make the posts look different.
Since you usually want the sticky post to stand out visually only on the home page listing of your blog, see this example of how the default theme Twenty Ten styles a sticky post on the home page.
.home .sticky {
background: #f2f7fc;
border-top: 4px solid #000;
margin-left: -20px;
margin-right: -20px;
padding: 18px 20px;
}
The result can be seen in the comparative screen-shot at the beginning of the post, mainly the light blue background colour and the top bold border. Using a similar CSS rule in your theme's style.css, you could style the sticky posts on your blog in whatever customised way you wish.
Keep in mind that if you don't have your blog listing as your home page, the .home class may not apply in your case. You will need to use the appropriately specific class to target your listing depending on your setup. However, the above rule set should work for most default structured WordPress blogs.
This was a quick introduction to using sticky posts in your WordPress blogs. There are a lot more complex things you can do if you wish to dig into the PHP side of your theme and custom loops, but this guide should serve you well for most of your sticky post needs.
Extras
-
If you want to dig deeper into the display of sticky posts at the PHP level, and look into tricks you can pull with the WordPress loop, look at these quick tips and formulas at the WordPress Codex.
http://codex.wordpress.org/Template_Tags/query_posts#Sticky_Post_Parameters -
If you are using a version of WordPress older than 2.7, or need an external solution for sticky posts beyond the built-in functionality, look at these links as a place to start for plugin solutions.
http://wordpress.org/extend/plugins/wp-sticky/
http://wordpress.org/extend/plugins/tags/sticky